- 전체
- 후기 6746
- 후기-카드 1811
- 후기-발권-예약 1240
- 후기-백신 79
- 후기-격리면제 28
- 질문 57026
- 질문-기타 20610
- 질문-카드 11660
- 질문-항공 10159
- 질문-호텔 5181
- 질문-여행 4024
- 질문-DIY 177
- 질문-자가격리 19
- 질문-은퇴 407
- 정보 24159
- 정보-자가격리 133
- 정보-카드 5204
- 정보-기타 7998
- 정보-항공 3821
- 정보-호텔 3226
- 정보-여행 1056
- 정보-DIY 203
- 정보-맛집 217
- 정보-부동산 38
- 정보-은퇴 257
- 여행기 3415
- 여행기-하와이 388
- 잡담 15457
- 필독 63
- 자료 64
- 자랑 721
- 금요스페셜 106
- 강퇴로 가는 길 11
- 자기소개 661
- 구라 2
- 요리-레시피 70
- 오프모임 200
- 나눔 2699
- 홍보 15
- 운영자공지 32
- Stylish 1.jpg (114.7KB)
- Stylish 2.jpg (66.0KB)
- Stylish 3.jpg (120.3KB)
- Stylish 4.jpg (142.4KB)
- Stylish 5.jpg (129.4KB)
- Stylish 6.jpg (119.5KB)
- Stylish 7.jpg (159.2KB)
- Stylish 8.jpg (175.5KB)
- Stylish 9.jpg (122.3KB)
- Stylish 10.jpg (135.4KB)
- Stylish 11.jpg (141.3KB)
- Stylish 12.jpg (99.9KB)
- Stylish 13.jpg (91.4KB)
- Stylish 14.jpg (91.3KB)
- Stylish 15.jpg (95.7KB)
Chrome 브라우저를 많이들 쓰시죠?
Chrome 브라우저에는 extensions 이라고 해서 브라우저의 기본 기능을 확장시켜주는 이런저런 app / software 들이 있습니다. 광고를 막아주는 Adblock 등도 extension의 하나인데요.
여러 유용한 extension 가운데 Stylish라고 불리는 extension이 있어요. 이 extension은 말 그대로 웹사이트의 스타일 (폰트 크기, 배경색, 사용하는 폰트 종류, 줄간격 등등)을 자유자유 자재로 바꿔주는 기능이 있구요. 이 extension을 쓰시게 되면 게시판의 배경색을 마음대로 바꿔서 사용하실 수 있습니다.
설치해서 응용하는 법을 이미지로 간단히 설명을 드릴께요.
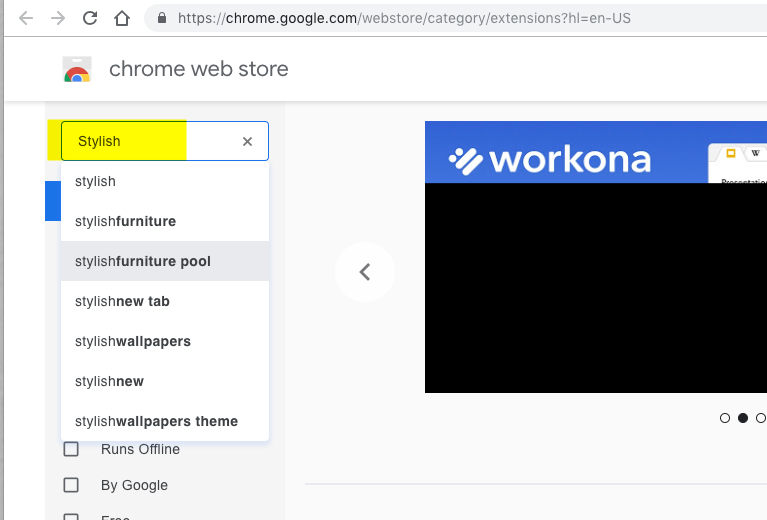
1. Stylish 설치를 위해서는 우선 Chrome web store에 가셔야 합니다. 링크는 다음과 같습니다.
https://chrome.google.com/webstore/category/extensions?hl=en-US
사이트 가신 후에 Stylish 라고 검색창에 입력을 해주세요.

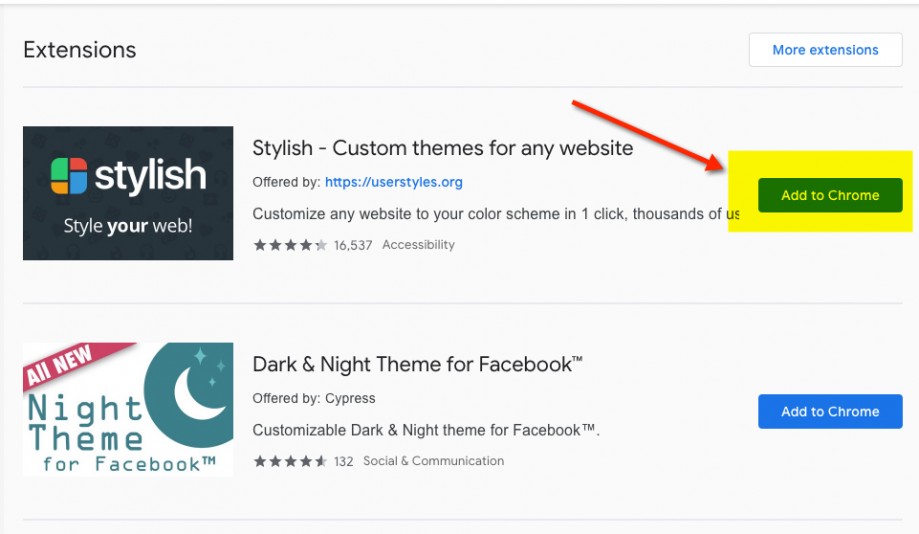
2. 그럼 제일 위에 검색이 되는 것이 Stylish 인데요. Add to Chrome 눌러주세요.

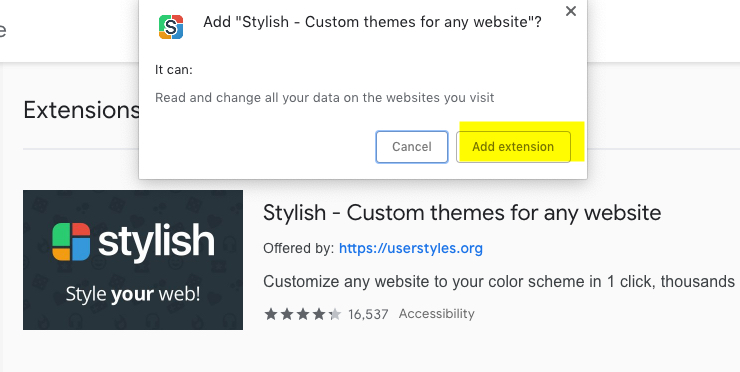
3. 자동으로 다운이 되고, 다운이 완료가 되면 Stylish를 설치 할 것인지 물어보는데, Add extension 눌러주시면 됩니다.

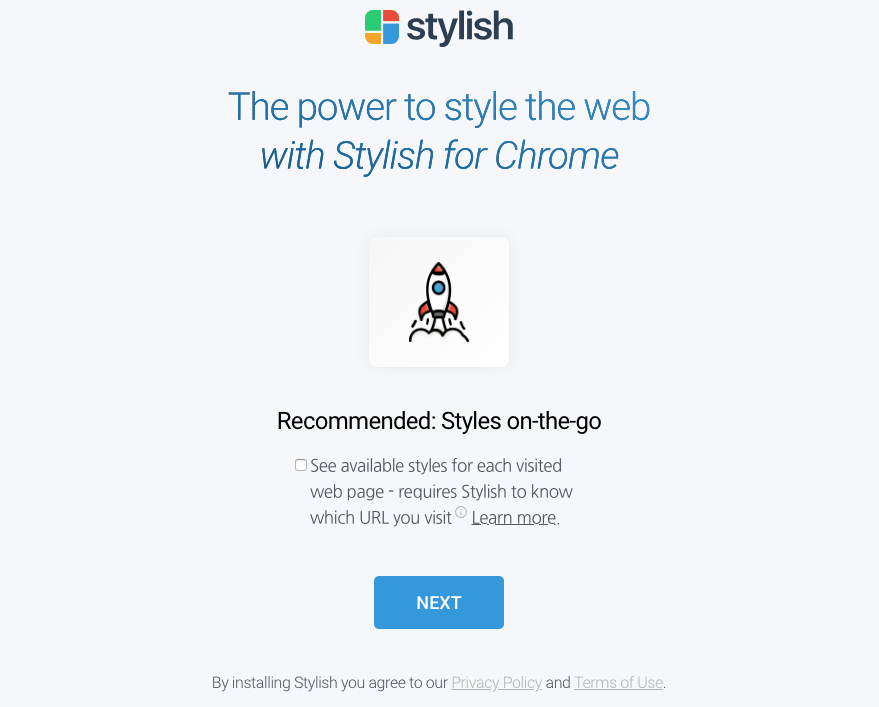
4. Styles on-the-go도 함께 추가로 설치할 것인가 물어보는데 뭔지 모르는 것은 설치하면 안된다고 배워서 uncheck 하고 Next를 눌러줍니다.

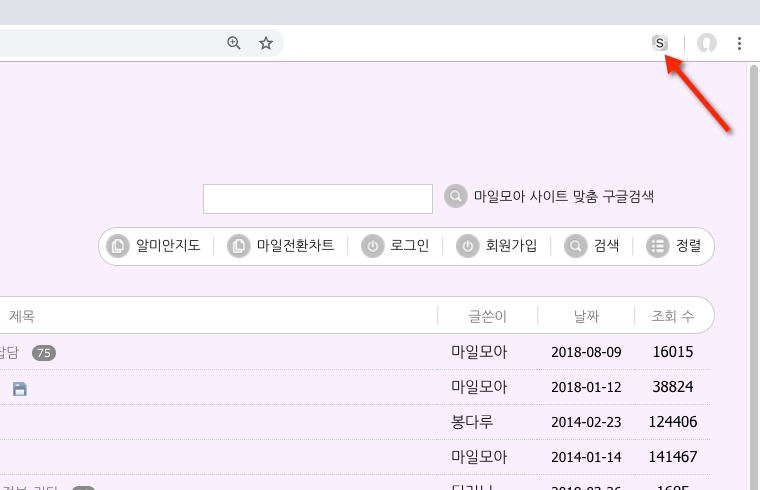
5. 그러면 Chrome 브라우저 우상단에 S 라고 하는 로고가 하나 보이실거에요. 설치가 정상적으로 되었다는 것인데요. 그 S자 로고를 한 번 클릭해주세요.

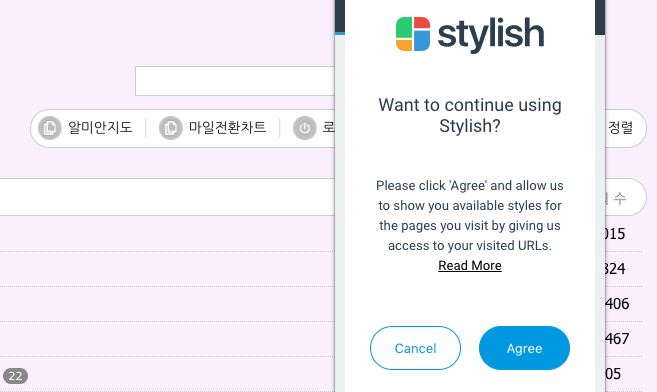
6. 계속 사용할 것인지 다시 한 번 물어보는데 Agree 눌러주세요.

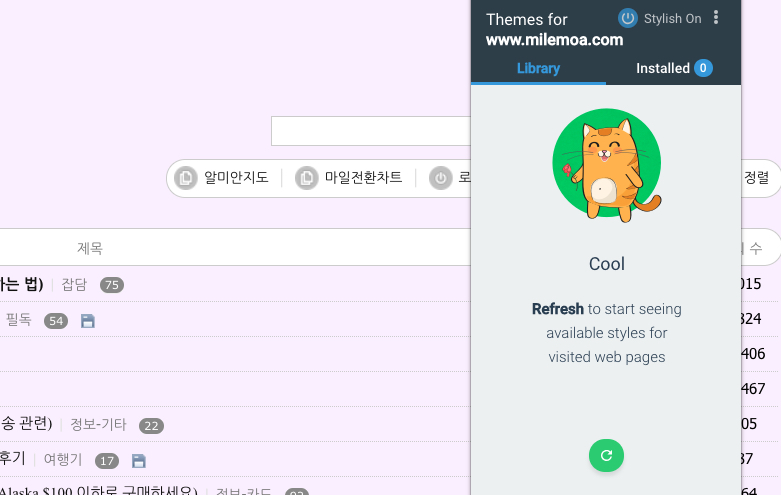
7. 자 그럼 고양이가 웃고 있는 이미지 보이시죠? 여기서 녹색 Refresh를 눌러주면 마모 게시판용으로 이미 만들어진 스타일 theme이 있는지 한 번 찾아보겠다고 하네요.

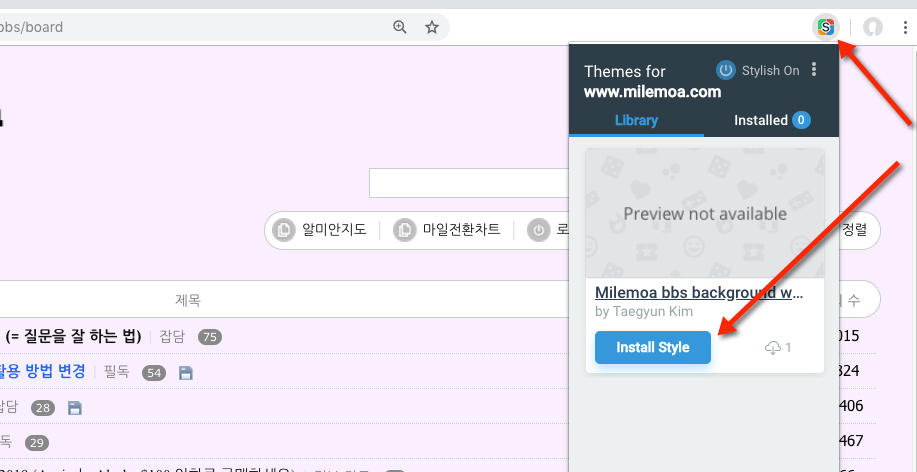
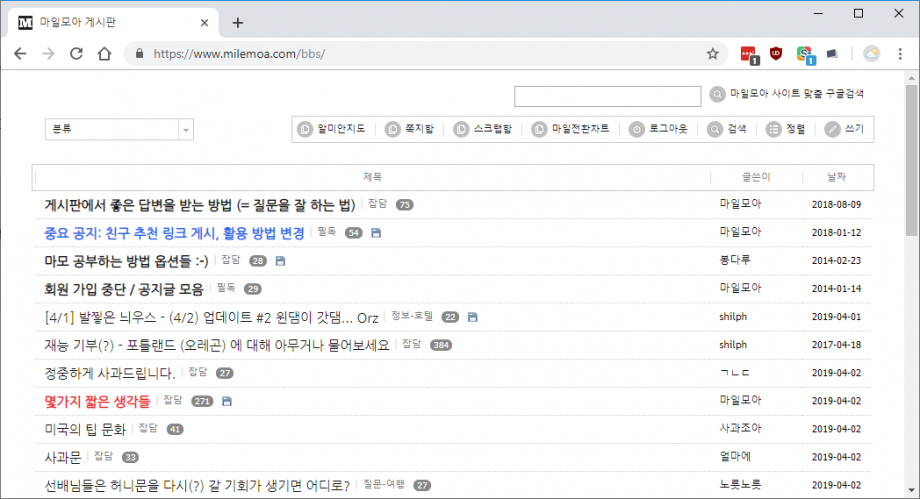
8. 아, 이럴수가. 마적단임에 분명하신 분께서 이미 백색 배경 theme을 만들어서 등록을 해주셨네요. ㅠㅠ Install Style 눌러서 설치를 해주세요.

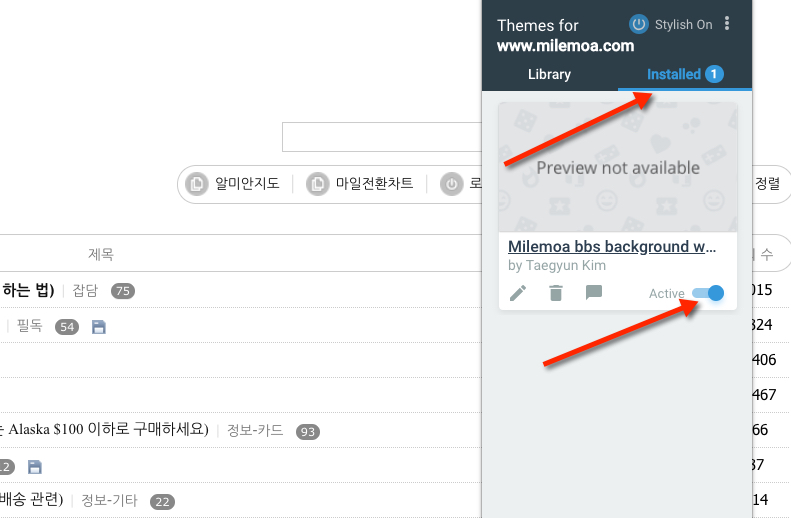
9. 그리고 나서 Installed tab을 눌러보시면 설치된 theme이 보일 것이구요. 아래에 active / inactive를 보니 이미 자동으로 active로 되어 있네요.
어라, 그 사이에 게시판 배경이 이미 하얀색 배경으로 바뀌었네요. @.@

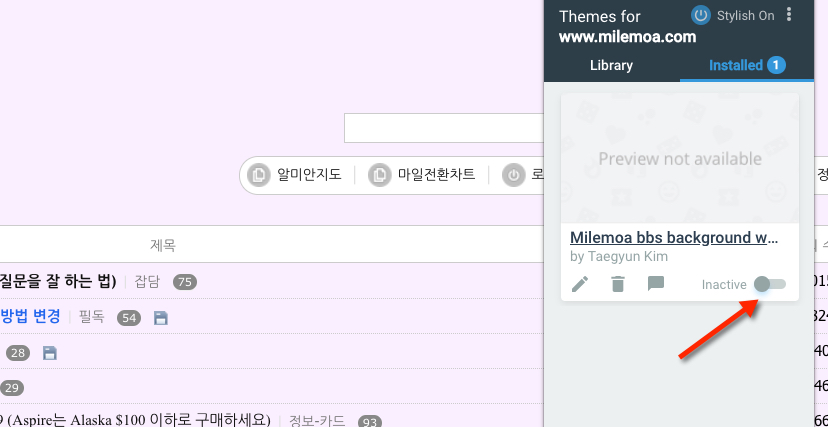
10. 기호에 따라서 라일락색을 쓰다가 흰색으로 쓰다가 왔다리 갔다리 하겠다 하시는 분들은 Inactive 쪽으로 바꿔주시면 되구요. 그럼 보시듯, 게시판 배경색은 원래 색상인 라일락색으로 바로 돌아가게 됩니다.

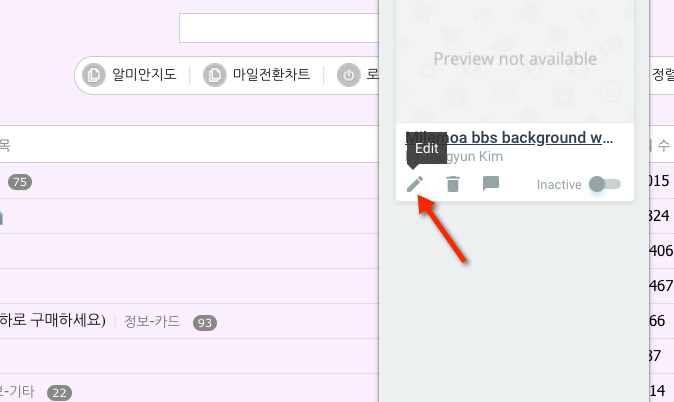
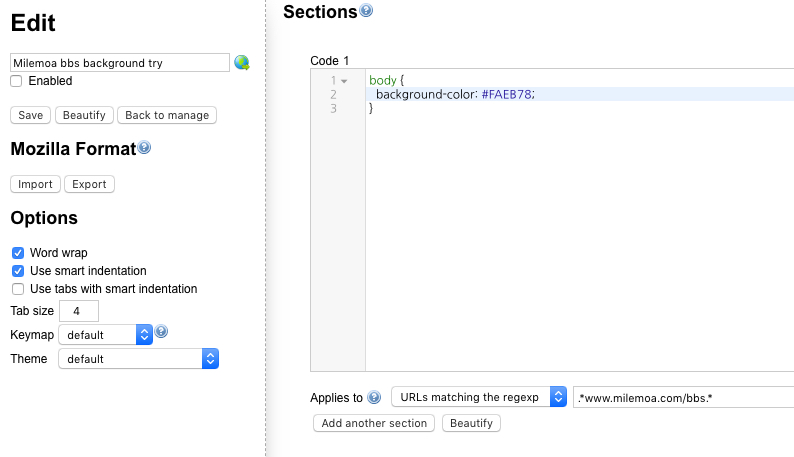
11. "라일락도 싫고 흰색도 싫어요. 나만의 theme을 만들고 싶어요" 하시는 분들의 경우 왼쪽의 연필 모양의 edit 버튼을 눌러주세요.

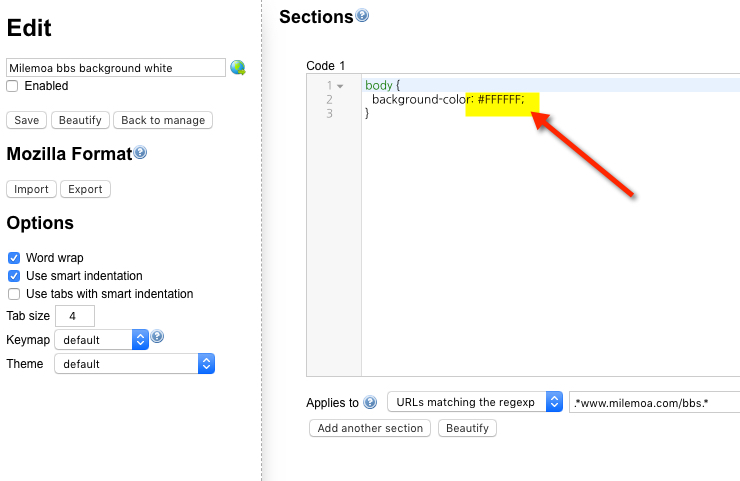
12. 그럼 거기서 자유롭게 색상을 선정하실 수 있는데요. (html style에 익숙하신 분들은 사용하는 폰트, 폰트 크기 등등도 자유롭게 변경하실 수 있습니다.)
여기 FFFFFF라고 되어 있는 부분을 원하시는 색상 코드를 찾아 입력을 해주신 후, 왼쪽 창에 보이는 Save를 눌러주시면 간단하게 해결이 됩니다.

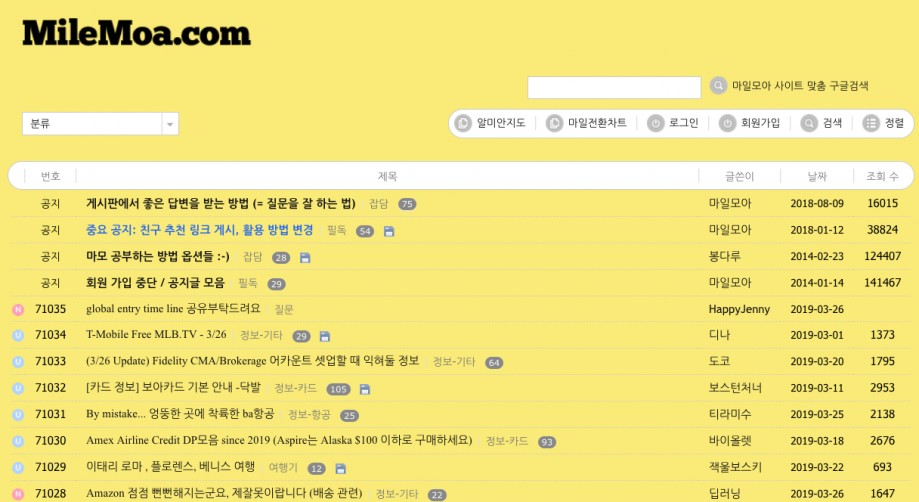
13. 저는 봄맞이 개나리 색깔을 찾아서, FAEB78을 입력해 봤는데요.

14. 어후, 생각했던 것과 전혀 다르게 엄청 과하네요.

15. 시간되는대로 theme 만들기 컨테스트 한 번 해봐야 할 것 같아요. :)
- 전체
- 후기 6746
- 후기-카드 1811
- 후기-발권-예약 1240
- 후기-백신 79
- 후기-격리면제 28
- 질문 57026
- 질문-기타 20610
- 질문-카드 11660
- 질문-항공 10159
- 질문-호텔 5181
- 질문-여행 4024
- 질문-DIY 177
- 질문-자가격리 19
- 질문-은퇴 407
- 정보 24159
- 정보-자가격리 133
- 정보-카드 5204
- 정보-기타 7998
- 정보-항공 3821
- 정보-호텔 3226
- 정보-여행 1056
- 정보-DIY 203
- 정보-맛집 217
- 정보-부동산 38
- 정보-은퇴 257
- 여행기 3415
- 여행기-하와이 388
- 잡담 15457
- 필독 63
- 자료 64
- 자랑 721
- 금요스페셜 106
- 강퇴로 가는 길 11
- 자기소개 661
- 구라 2
- 요리-레시피 70
- 오프모임 200
- 나눔 2699
- 홍보 15
- 운영자공지 32


37 댓글
싸펑피펑
2019-03-26 15:03:49
사이트/게시판을 위해 고생이 많으십니다 :)
혈자
2019-03-26 15:07:19
아싸 동메달! 제가 이렇게 부지런합니다.
shilph
2019-03-26 15:07:35
오호, 이거 재미난데요?
도코
2019-03-26 15:08:29
순햐!
조자룡
2019-03-26 15:08:36
순위권!
쏘왓
2019-03-26 15:28:12
오오 신기하군요 고생 많으세요!
복숭아
2019-03-26 15:29:41
김태균님 감사합니다!! 고생많으세요 마모님!!
제이미
2019-03-26 15:29:56
크롬 설치 안되는 사람은 어떡하죠?? ㅠㅠ
CaptainCook
2019-03-26 15:31:32
+1
혹시 파이어폭스도 비슷한 기능/add-on이 있는지 아니는 분??
2n2y
2019-03-26 15:32:08
greasemonekey 로 될거에요 아마 (맞나?)
도코
2019-03-26 15:42:12
저는 Stylish 지금 Firefox에서도 쓰고 있어요.
캘리라이프
2019-03-26 15:42:06
앗 너무 좋은 기능인것 같아요!!!
맥주는블루문
2019-03-26 15:48:55
문제 해결!
시큼털털
2019-03-26 15:55:41
작년에 stylish 에서 사용자의 인터넷 기록을 유출하는 것이 발견돼서 크롬, 파이어폭스 등에서 퇴출이 됐었는데요.
수정해서 다시 돌아왔었나 보네요. 저는 그때부터 stylus 를 사용하고 있는데 똑같은 기능을 하니 stylus도 사용하셔도 될 듯 합니다.
티모
2019-03-26 15:56:17
난 강수지누나 팬이라 지금이 좋아요
덜쓰고좀더모아
2019-03-26 15:56:45
허허허...어렵읍니다만...젊은분들은..잘..쓰시길..
TheBostonian
2019-03-26 22:25:51
좋은데요? (전 마지막 색깔이 화끈하고 좋네요!)
사이트 색깔 일괄적으로 바꿀 거 없이, 바꾸고 싶으신 분들은 그냥 이렇게 쓰도록 하면 되겠네요.
근데 한가지 재밌는걸 (어쩌면 게시판 font 설정 오류?) 발견했어요.
마모님 보시는 화면에서도 게시판 한글 font가 Nanum Gothic으로 제대로 나오네요.
제가 Mac에서 Safari로 볼 때, 정확히 마모님 화면에서와 똑같이 보이거든요.
그런데, 얼마전 세계인 님이 올려주신 "안읽은 댓글 표시" 기능 쓰려고 Chrome으로 갈아탔더니,
Chrome에선 모든 한글 font가 바탕체(?)로만 보여요 (궁서체 닮은.. 넘 진지해 보이는 font..)
그래서 "Advanced Font Settings" 라는 또 다른 extension을 설치해서 수동 변경해 줌으로써 해결했는데요..
근데 @세계인 님이 올리신 스크린샷이나, 얼마전 다른 글에 @맥주는블루문 님이 올리신 스크린샷에서도 똑같은, 진지한 font로... 보이더라구요.
그래서 아마도 생각보다 많은 분들이 마모게시판을 다른 font로 보고 계실 것 같다는 생각이 들었는데..
혹시 페이지 스타일 설정에서 뭔가 오류가 있거나 한건 아닐지요?
Mac vs PC 문제도 아닌 것 같고 (제 Mac에서 Safari는 제대로 보여주는데 Chrome만 다르게 보여주니까..)
Safari vs Chrome 문제도 아닌 것 같은데.. (마모님 Chrome에서는 제대로 나오니까..)
어떤게 원인일지..
마일모아
2019-03-26 22:28:16
음. 좋은 지적 감사합니다. 공부 좀 해볼께요.
나보다잘생긴
2019-11-07 14:45:16
https://www.milemoa.com/bbs/index.php?mid=board&document_srl=6989205&comment_srl=6990045#comment_6990028
이유는 여기에
KoreanBard
2019-03-27 20:29:24
안녕하세요~!
끄적끄적 하면서 좀 만져보고 있는데요.
게시판에서 글 제목 / 링크 / 라벨 칼라를 #111 !important 로 설정을 해 놓아서, stylish 로 overwrite 가 안되는 것 같아요.
!important 로 설정을 해 놓으면 이 값이 우선하거든요.
다크한 배경을 좀 만들어 볼려고 하는데, 제목 폰트가 까매서 어렵네요 ^^;
요거 좀 봐주실 수 있을까요?
마일모아
2019-03-27 20:33:41
저게 아마 지금 사용하는 제로보드 skin 기본값이라서 저렇게 설정이 된 것 같아요. 어디를 어떻게 만져야 하는지 한 번 살펴보도록 하겠습니다. 저 important만 지우면 되는 건가요?
KoreanBard
2019-03-27 22:19:12
네 !important 값 지우면 까만색이 우선하는 것은 없어질 건데요. 다른 칼라가 덮어 씌어질 수 있는 가능성은 있습니다.
우선 저 값 그리고 나중에라도 다른 property 도 important 관련 없애면 stylish 만들기는 훨씬 쉬울 거에요 ^^
히든고수
2019-03-27 20:35:29
안사요
2n2y
2019-03-27 20:51:21
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
마일모아
2019-03-27 21:05:38
짤방이라도 좀 정성스레 첨부하든가요.
2n2y
2019-04-02 23:27:22
위에 히고님 댓글에 ㅋㅋ 쓴걸 반성하는 의미로 제가 쓰는 스타일리쉬 첨부해요
티메
2019-03-27 21:06:47
이제 마모도 탈옥(?)하는 시대네요. 저는 순정이 좋아요~
마일모아
2023-10-11 15:51:52
끌어 올려봅니다.
아카스리
2023-10-11 19:09:33
이런게 있었군요! 신기해요~ 지금도 된다면 한번 트라이 해보고 싶네요 :)
JoshuaR
2023-10-11 19:51:10
배경은 흰색으로 만들었는데, 최근댓글이 컬러라서 만족하지 못하시는 분들은
.lb-cm {
-webkit-filter: grayscale(1);
}
요거 하나 더 추가하시면 됩니다.
JoshuaR
2023-10-11 20:01:44
저도 지금 가져놀기 시작해서 아직 다양하게 커스터마이즈 하지는 못했는데요.. 그래도 일단 제가쓰는 세팅 공유해 봅니다.
Regex:
.*www.milemoa.com/bbs.*
CSS Code:
body {
background-color: #FFFFFF;
}
.lb-cm {
-webkit-filter: grayscale(1);
}
.lb-in-title span, a {
color: #000000!important;
}
.lb-dm-title span, a {
color: #000000!important;
}
.lb-in-comments {
color: #FFFFFF!important;
background-color: #555555!important;
}
.lb-new.lb-i, .lb-updated.lb-i {
-webkit-filter: grayscale(0.75);
}
마모타탸
2023-10-27 19:53:29
은근히 재밌네요. 저는 마일모아 홈페이지 느낌으로 변경해봤습니다 ㅎ
마일모아
2023-10-29 15:55:40
오, 이거 이쁘네요. 현재 상단메뉴를 재편할려고 준비중에 있는데 느낌이 비슷한 것 같아요. 댓글 감사드려요.
duruduru
2023-10-28 02:15:58
아... 좌절금지라고는 하지만...
백의민족의 정신을 고수하는 것이라고 우기며,
지고지순의 순수를 지향하는 것이라고 위로하며,
나이 탓, 테크맹, 코딩맹이 아니라고 강변하며,
오늘의 내 모습 그대로가 소중한 것이라고 스스로를 세뇌하며....
마일모아
2023-10-28 14:21:12
그레이 배경으로 바꿀까 진지하게 고민하고 있습니다 ;;
duruduru
2023-10-29 10:11:50
헉... 100세시대에 그레이는 중년인 거죠?
마일모아
2023-10-29 15:56:22
저도 나이가 들어서 그런지 연보라/라일락색이 살짝 과한 것 아닌가 하는 생각이 들어서요 ;;