2023/06/05 크롬 북마크로 BofA, Chase 오퍼 등록하는 법 추가했습니다.

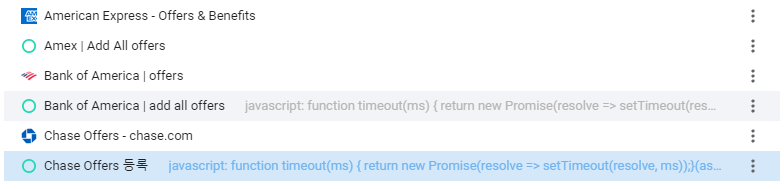
저는 이런 식으로 북마크해서 사용 중입니다.
2023/05/22 크롬(저는 Whale을 써서 거기서 테스트했어요) 북마크로 아멕스 오퍼 등록 하는 방법 추가했습니다.
2023/02/03 모바일에선 어떻게 콘솔을 띄우는 지 모르겠는데, 크롬북도 되네요. 추가했습니다.
2022/12/16 Chase 스크립트를 더 잘 동작하게 수정했습니다.
BJs 스크립트를 Next 를 눌러 페이지 변경하게 수정했습니다.
제 기준으로 한거라, 혹시 문제 있다면 죄송합니다.
2022/11/23 BofA 스크립트 수정했습니다.
========
안녕하세요,
가입 후 처음 글을 쓰네요.
아멕스 체이스 뱅크오브아메리카 BJs의 오퍼들을 하염없이 클릭하다가 스크립트를 쓰면 되겠다 싶었는데
https://www.milemoa.com/bbs/index.php?search_target=title_content&search_keyword=%EC%95%84%EB%A9%95%EC%8A%A4+console&document_srl=6896064&mid=board
찾아보니 아멕스에 대해서는 마일모아에서 2n2y님이 만들어주신 게 있더군요.
다른 더 복잡하고 잘 돌던 스크립트도 있었는데 지금은 검색이 잘 안되네요.
일단 기존에 올려주셨던 스크립트들을 참고하여
아멕스, 체이스, 뱅크오브아메리카, BJs의 오퍼 자동 등록 스크립트를 짜봤습니다.
일단 제가 갖고있는 카드 기준으로 동작을 확인하였습니다.
제가 카드를 갖고있는 한은 유지보수할 수 있을 것 같긴한데, 저도 자바스크립트는 초보라 어찌될지 모르겠습니다.
하시는 방법은
1. 오퍼 페이지로 가신 다음
2. F12키를 누르고 Console로 갑니다. (크롬북에서는 Shift+Ctrl+j)
3. 맨 아래 > 입력란에 해당 스크립트를 붙여넣고 엔터.
4. 기다립니다. 끝. (중간중간 기다리는 시간이 프로그램돼있어서 좀 걸립니다.)
timeout() 이 함수가 기다리는 함수인데요 ms단위로 되어있습니다. 기다리는 시간을 최적화하려면 이 숫자를 변경해보셔요.
체이스 오퍼가 좀 힘들었는데요, close버튼을 눌러줘야해서.. 그리고 누르고 나면 페이지가 다시 로드되는 지 기존 버튼구조가 사라져서 어렵더라구요.
스크립트 나갑니다.
아멕스
https://global.americanexpress.com/offers/eligible?extlink=US-AmexOffers-Homepage
크롬/Whale 북마크로 돌리기

행바꿈을 제거한 코드를 북마크로 추가하고, 아멕스 오퍼 페이지로 가서 그 북마크를 클릭하면 스크립트가 동작합니다.
정확히는 javascript: 로 시작하는 코드를 북마크 하는 겁니다.
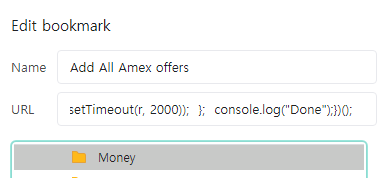
아래와 같은 북마크를 추가하면 됩니다.
URL에 아래 코드를 붙여넣으세요.
javascript:const offerButtons = Array.from(document.getElementsByClassName("offer-cta")).filter(btn => btn.title == "Add to Card");(async () => { for (let i = 0; i < offerButtons.length; i += 1) { offerButtons[i].click(); await new Promise(r => setTimeout(r, 2000)); }; console.log("Done");})();
|
BJs
https://www.bjs.com/myCoupons?source=header
BJ는 30 개(?) 단위로 페이지가 나뉘어있어서 Next 버튼을 자동으로 누르게 만들었습니다. 일단 40페이지까지 하도록 해놨습니다.(아래 temp < 40 을 바꾸시면 원하는 만큼 반복합니다) 총 페이지가 더 적어서 중간에 끝나고 나면 브라우저를 꺼주세요.
function timeout(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
(async () => {
for (let temp = 0; temp < 40; temp ++) {
myOfferButtons = Array.from(document.getElementsByClassName("mt-2 btn gray-btn next-prev widthHeight"));
for (let i = 0; i < myOfferButtons.length; i += 1) {
//console.log("btn...");
//console.log(myOfferButtons[i]);
myOfferButtons[i].click();
await timeout(1000);
}
console.log("Done for one page");
Array.from(document.getElementsByClassName("next-align prev-nxt m-0 col-12 col-md-6"))[0].click()
await timeout(2000);
}
}) ();
체이스 (Chase card)
(async () => {
//console.log(myOfferButtons);
// const myButtons = document.getElementsByClassName("sixersoffers__img-container");
let length = document.getElementsByClassName("sixersoffers__img-container").length;
let index = 0;
for (; index < length; index += 1) {
console.log(index);
document.getElementsByClassName("sixersoffers__img-container")[index].click();
await timeout(4000);
console.log("button clicked " + index);
//document.getElementById("flyoutClose").click();
document.querySelector("#flyoutOverlay").click();
await timeout(2000);
console.log("close " + index);
}
}) ();
크롬 북마크
아래 처럼 북마크를 만들고 Chase 오퍼 페이지에서 클릭하면 됩니다.
javascript: function timeout(ms) { return new Promise(resolve => setTimeout(resolve, ms));}(async () => { let length = document.getElementsByClassName("sixersoffers__img-container").length; let index = 0; for (; index < length; index += 1) {document.getElementsByClassName("sixersoffers__img-container")[index].click(); await timeout(3000); document.querySelector("#flyoutOverlay%22).click();await%20timeout(2000);%20%20}})%20();
Bank of America
BofA 수정버전입니다.
function timeout(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
(async () => {
while(document.getElementsByClassName("add-deal load-available-deal").length != 0) {
document.getElementsByClassName("add-deal load-available-deal")[0].click();
await timeout(1000);
}
console.log("done");
}) ();
(옛날 코드. 하나 걸러 하나씩 되는 문제가 있었습니다. 참고용으로 남겨둡니다)
function timeout(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
(async () => {
//console.log(myOfferButtons);
const myButtons = document.getElementsByClassName("add-deal load-available-deal");
for (let i = 0; i < myButtons.length; i += 1) {
//console.log(i);
myButtons[i].click();
await timeout(1000);
console.log("button " + i);
}
}) ();
크롬 북마크
아래 코드를 복사해서 북마크의 URL로 추가합니다.
javascript: function timeout(ms) { return new Promise(resolve => setTimeout(resolve, ms));}; (async () => { while(document.getElementsByClassName("add-deal load-available-deal").length != 0) { document.getElementsByClassName("add-deal load-available-deal")[0].click(); await timeout(1000); } }) ();
뱅크오브아메리카의 offer 페이지에서 위 북마크를 클릭하면 동작합니다.